Digiscrappa
med layered templates
dvs "mall i lager"
Du behöver:
- Valfritt
grafikprogram, jag har använt PSP X2 i den här tutorialen.
- En template, ladda ner den här
från ShellyRae på Scrapbook-Bytes som heter "shelleyrae_layeredsketch_DIP_PSD_sunshine"
(Obs! Kräver registrering på sajten Scrapbbok-Bytes men det
finns massor med gratisgodis där, så det lönar sig och
kostar inget).
Jag har använt en PSD-fil i den här tutorialen, det är
format som används i photoshop men det funkar att använda det,
med vissa begränsningar, i PSP också (t.ex får man ett
felmeddelande när man försöker lägga på en dropshadow
på en PSD-fil i PSP).
Som templates kan du använda psp, psd & png+ format beroende
på vilket program du använder.
- Egna fotografier
- Ett scrapkit med papper och utsmyckning. Använd
valfritt freebie-kit. Little
Dreamer Designs har ett jättefint freebie-kit som man kan ladda
ner om man anmäler sig till deras nyhetsbrev. Jag har använt
det kitet till den här tutorialen.
Skapa din layout
1. Öppna ditt grafikprogram och ta fram materialet du behöver, din template, papper, utsmyckning. Minimera det.
Tar det för lång tid att arbeta i programmet med alla material öppna kan du öppna och stänga allteftersom du arbetar med dom. Öppna din template.
2. Gå till pappret du vill använda som bakgrund på din layout och kopiera det (ctrl + c).
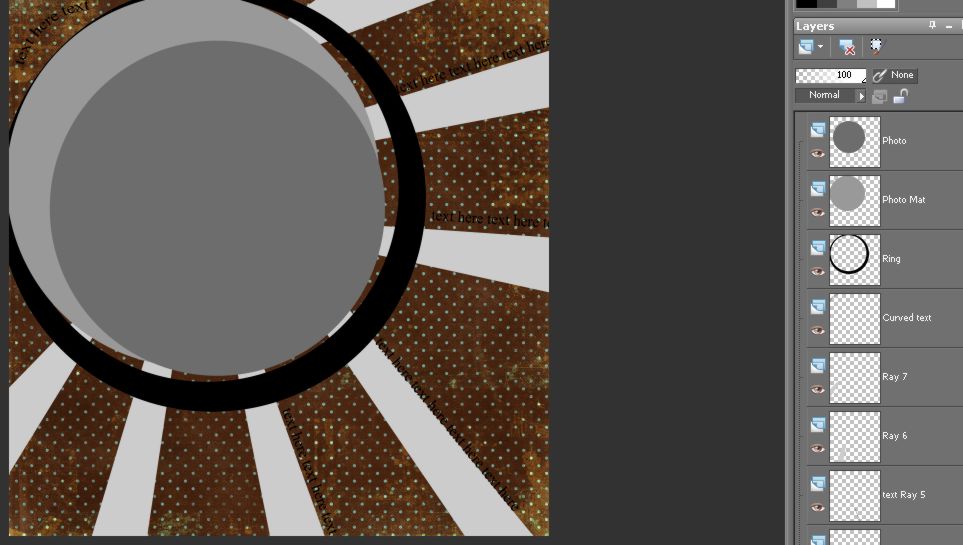
3. Markera
din template och klicka på lagret "Background".
Klistra in bakgrundspappret som ett nytt lager, ctrl + L (edit paste as
new layer).
Mitt bakgrundslager och mitt papper är i samma storlek och jag kan
därför kopiera in det som ett nytt lager ovanpå bakgrundslaget.
Det nya lagret får namnet Raster 1.

4. Slå
samman det nya lagret, Raster 1 med lagret "background".
Ställ dig på Raster 1, högerklicka på det och välj
merge down.
Nu har du din bakgrund på ditt bakgrundslager.
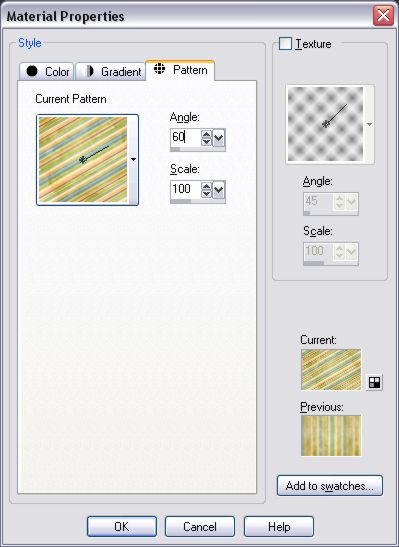
5. Nu ska vi fylla "strålarna". Dubbelklicka på förgrundsfärgen och gör sedan dina inställningar, välj fliken pattern och välj mönster.

Du kan välja vilken vinkel (angle) och skala (scale) på pappret
som passar dig. Jag har valt angle - 60 och skalan (scale) är kvar
på 100.
6. Ta sedan fram ditt trollspö och gör följande
inställningar:
![]()
Har du en
äldre version av PSP så ska Sample Merged
vara avmarkerad.
7. Ställ dig på lagret: "Ray1" (det är strålen längst upp till höger). Klicka på ögat för att öppna och stänga det så du ser vilket lager det är. Se till att lagret är öppet och klicka sedan med trollstaven på strålen. Du får myrmarkeringar runt laget.

8. Ta din hink (Flood Fill Tool, F) och fyll markeringen med mönstret från steg 5.
9. Upprepa med valfritt papper på alla lager med strålar. Ställ dig på rätt lager, markera med trollspöt, fyll med hinken.
10. Upprepa steg 9 med med lagret Ring och Photo Mat.
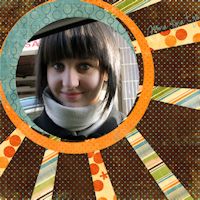
11. Lägg på ditt foto i lagret photo. Jag markerade det grå fältet på mallen som fotot skulle klistras in på, kopierade fotot (ctrl + c) och klistrade in det "Paste into selection". Du kanske behöver förminska din bild innan för att resultatet ska bli bra. Håll koll på proportionerna så att de stämmer.
12. När det gäller textlagrena så går de inte att editera när de väl är konverterade till raster layer och det är de i den här templaten. Man kan ändra storlek och placering på texten med pick-tool men inte ändra på vare sig typsnittet eller den redan skrivna texten i ett rastrerat lager.
Jag har därför gjort egna vektor-lager med text:
13. Ställ
dig på lagret curved text. Här ska vi skapa
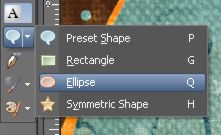
en cirkel som vi ska lägga vår text. Klicka på Preset
Shape och välj formen Ellipse
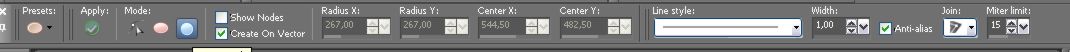
I verktygsmenyn, under Mode: klickar du på cirkeln:

14.Stäng av din bakgrundsfärg och välj svart som förgrundsfärg.
15. Rita
en cirkel och placera den ungefär under "text text
text". Du kommer att se en tunn, tunn linje. På den ska vi
nu applicera vår text. Stäng av bakgrundslagret (klicka på
ögat framför lagret) om du behöver flytta linjen dit du
vill ha den (använd move tool M) och bakgrundslagret är ivägen.
Ta bort (eller släck) lagret curved text och ställ dig på
ditt nya vektorlager.
16. Ta fram ditt textverktyg och ställ dig på den tunna svarta linjen. När du ser symbolen A med ett böjt streck under klickar du och sedan kan du skriva in din text. Du kan editera den så länge du inte har rastrerat ditt lager.

17. Markera ditt vektorlager. I PSP X2 ser det ut så
här när du klickar på det lilla plustecknet framför:

Släck ögat framför "New Ellipse" så syns inte din tunna svarta linje längre, bara din text. Sätt på ditt bakgrundslager igen om du inte har gjort det (klicka på ögat framför lagret).
18. Ställ
dig på lagret som heter "Text Ray2".
Här ska vi också skapa ett vektorlager ovanpå
det befintliga lagret och sedan ta bort det gamla rasterlagret.
Klicka på ögat för att släcka och tända lagret
så att du ser vilken text det är och var på bilden du
ska lägga din nya text. Släck bakgrundslagret och zooma in ordentligt
(scrolla med musen för att zooma).
Skapa ett nytt vektor lager - Layers - New Vector Layer.
19. Klicka
på Pen Tool (V):

och använd följande inställningar:
![]()
20. Klicka en gång i början där du vill att linjen ska starta och sedan i slutet.

22. Klicka sedan på textverktyget och för det över linjen där du vill att texten ska börja. När du får fram det A:et med böjen under kan du klicka och börja skriva din text, Välj typsnitt, storlek och färg. Sätt på bakgrundslagret om färgen fortfarande är avstängd.
23. Upprepa
steg 18-22 på alla de lager där du vill ha
text!
24. Dekorera din LO med utsmyckningar där du vill ha dom. Lägg
allt i separata lager.
Klart!

Slå samman alla dina lager och förminska bilden om du inte ska skriva ut den. Jag sparar alltid i två format, dels som pspimage i originalstorlekoch sedan i jpg-format om jag ska publicera min LO på webben eller skicka det till en mailinglista eller mina vänner. 500x500 brukar vara ett lagom format att använda på webben.
Lycka till!
2007-10-07
Delar av denna tutorial är fritt översatt av Susie © PeSus
från engelsk tutorial på Scrapbook-Bytes.
Delen om texteditering är helt skriven av mig.
susie © pesus